Cara menambahkan Google Map di WordPress sangat mudah dilakukan. Anda hanya perlu mengakses lokasi yang ingin ditampilkan, kemudian memasang kode di website Anda. Peta yang ditambahkan pada website dapat menjadi petunjuk untuk pengunjung mengenai lokasi bisnis Anda atau lokasi sebuah tempat di artikel yang ditulis.
Tutorial ini akan membahas bagaimana mendapatkan kode yang diperlukan dan memasangnya pada website Anda supaya peta dapat tampil.
Sebelum memulai langkah pada tutrial ini, pastikan bahwa Anda memiliki:
- Akses ke dashboard WordPress
Langkah 1: Dapatkan Kode Google Maps dari Lokasi yang Ingin Anda Tampilkan
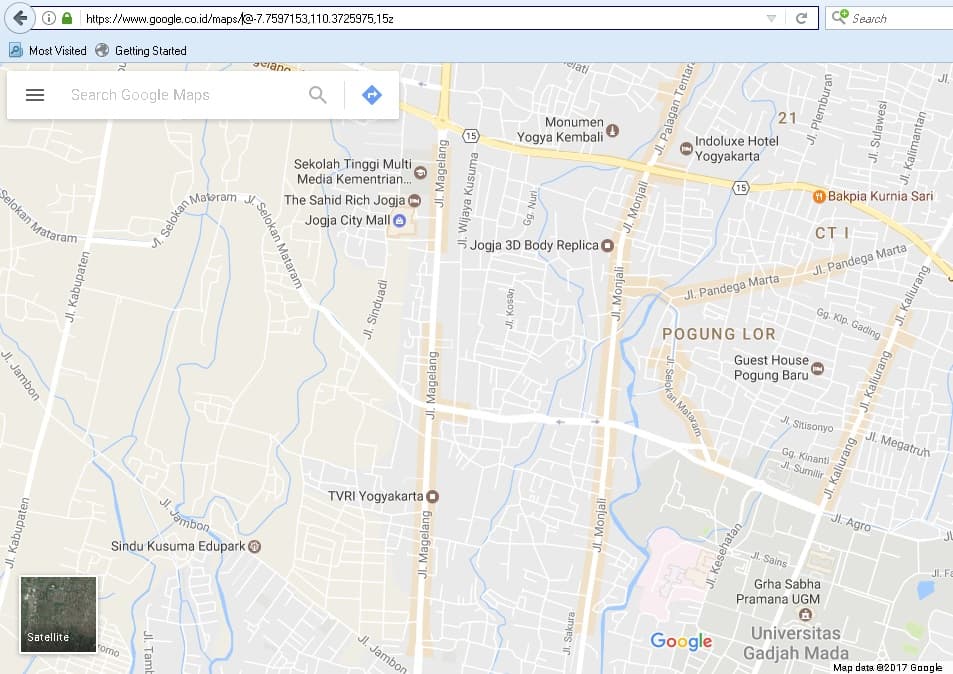
1. Untuk mendapatkan kode dari lokasi yang ingin Anda tampilkan pada Google Maps, silakan akses terlebih dahulu halaman Google Maps.
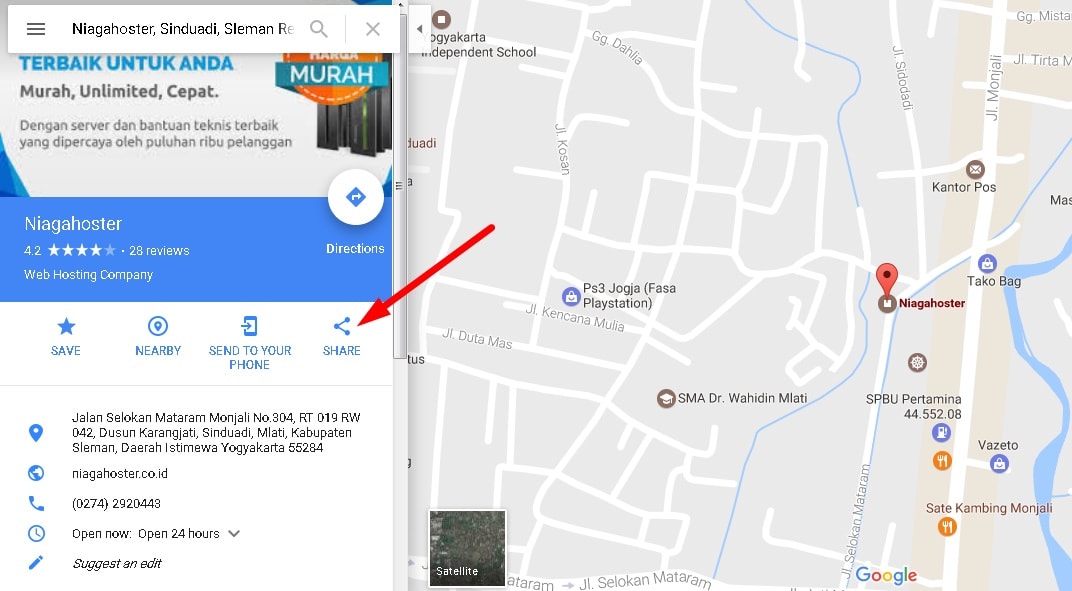
2. Setelah Anda berhasil mengakses Google Maps, silakan ketikkan lokasi yang ingin Anda tampilkan pada website WordPress. Pada contoh ini kami menggunakan lokasi kantor Niagahoster. Jika sudah tampil, klik SHARE untuk mendapatkan kodenya, seperti yang terlihat pada gambar di bawah ini.
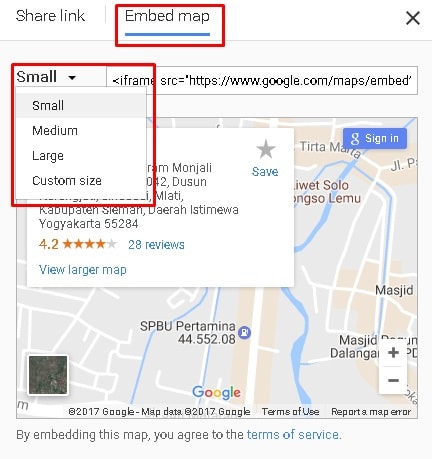
3. Anda akan melihat halaman kode yang nantinya Anda pasang pada website WordPress. Silakan klik tab Embed map. Anda dapat menentukan ukuran Google Maps yang nantinya akan ditampilkan pada WordPress.
4. Setelah menentukan ukuran, selanjutnya salin kode iframe untuk nantinya diletakkan pada lokasi tertentu di website Anda.
Langkah 2: Tambahkan kode Google Map ke WordPress
Pada langkah ini Anda sudah berhasil mendapatkan kode dari lokasi Google Maps. Selanjutnya silakan tambahkan kode tersebut pada WordPress Anda. Dalam tutorial ini terdapat dua cara menambahkan Google Maps di WordPress, yaitu melalui widget dan postingan blog.
Kode Google Maps yang dipasang pada widget nantinya dapat muncul di bagian sidebar website, sedangkan kode yang dipasang pada postingan atau halaman akan tampil pada artikel di website Anda.
Pilihan 1: Cara Menambahkan Google Map di WordPress pada Sidebar
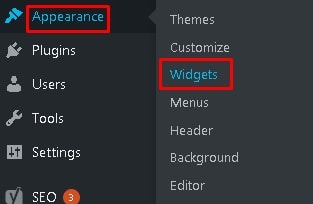
1. Silakan login ke dashboard WordPress Anda, kemudian pilih menu Apperance > Widgets.
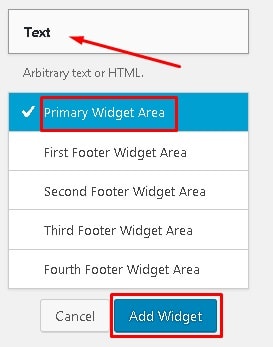
2. Terdapat beberapa pilihan mengenai lokasi dimana Google akan ditampilkan. Pada contoh ini akan ditampilkan pada sidebar. Silakan pilih Text, kemudian tekan tombol Add Widget.
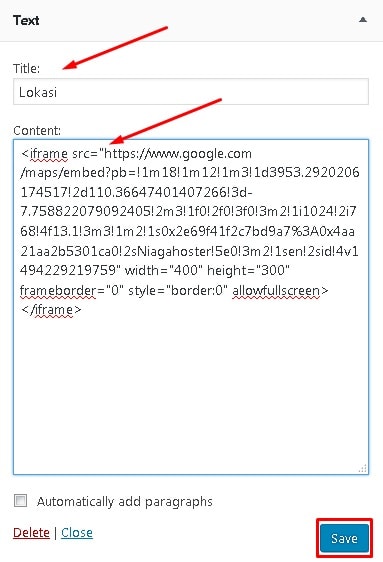
3. Pada kolom Title silakan masukkan nama peta Anda. Kemudian, tempel kode yang sebelumnya telah Anda salin di Langkah 1 pada kolom Content. Tekan tombol Save untuk melanjutkan.
4. Akses website Anda untuk melakukan pengecekan. Jika Anda melakukannya sesuai langkah pada tutorial ini, website Anda akan tampil seperti gambar di bawah ini.